There is a little known portion of the HTML5 performance API which has made it into Chrome:
performance.getEntries()
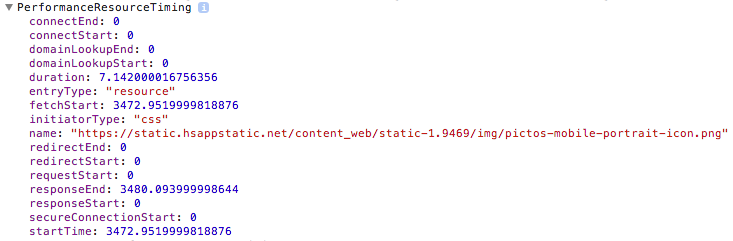
It returns performance information for every resource and request the page has made:

Use it to include performance information in your error reports, or log it to your server to better understand what your users are experiencing. You can do that logging with Google Analytics, or stay tuned, HubSpot will be releasing our own open-source metrics collection tool in the next few days.