The HubSpot mobile app has an App Store rating of 4.6 and a Playstore rating of 4.6, something we’re very proud of. A lot of work goes on behind the scenes from our mobile teams to make this happen. In this post, we’re going to delve into a couple of the key product features we designed specifically for the mobile app, as well as some of the challenges we faced along the way.
If you’re not already familiar with HubSpot, check out our product page for more information.
Mobile-first features
Our users can access HubSpot on the web using the web app or on mobile using the native iOS and Android apps.
The web app has many features, and one possible strategy would be to develop all of them in our mobile app. But we don't want to be just a copy of the web application. We want to build mobile-first value that brings more to our users, by leveraging the phone's hardware, applications, and most common use cases.
We see the mobile app as an extension of the web app, not a replication of it. So we need to think about how we can bring extra value to our users with the mobile app.
Three great examples of HubSpot mobile-first features are the HubSpot Business Card Scanner, the HubSpot Keyboard, and HubSpot Caller ID.
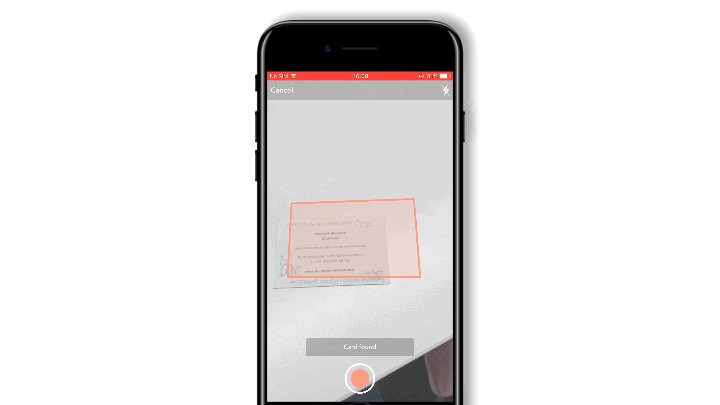
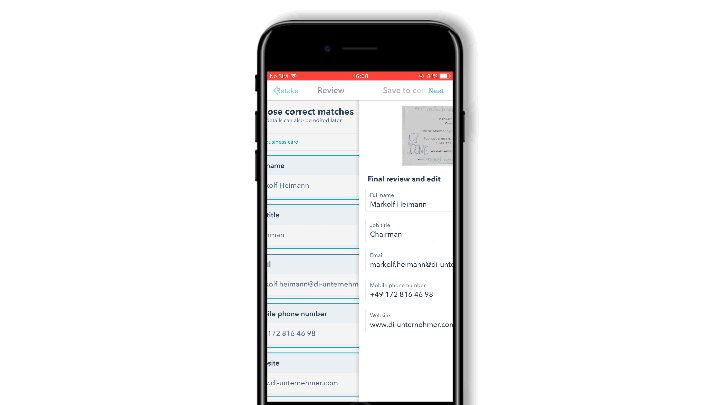
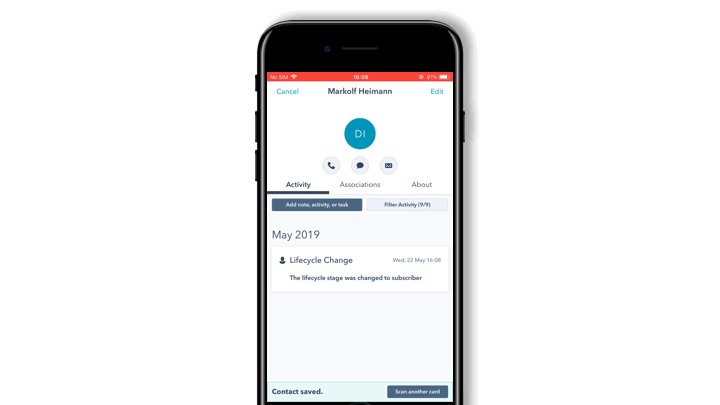
HubSpot Business Card Scanner
One of the personas most likely to use our app is the Sales Rep. Sales people spend 8% of their week manually inputting data into their CRM.

This is monotonous and takes too much time. So, why not leverage the phone's camera and the technologies we have available and decrease the time they spend adding their prospects?
With that in mind, we decided to build the HubSpot Business Card Scanner to help with data entry and lead generation. The gif below gives a sneak peek into how it works, or you could check out a more-in depth explanation of how we implemented it on HubSpot's blog.

If you're interested in the AI that goes into building and running the app, delve into the following post: What's Under the Hood of HubSpot's AI-Powered Business Card Scanner?
HubSpot Keyboard
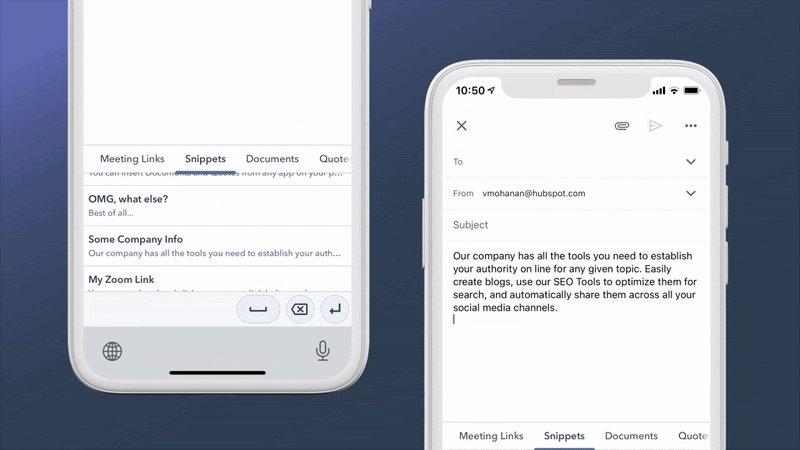
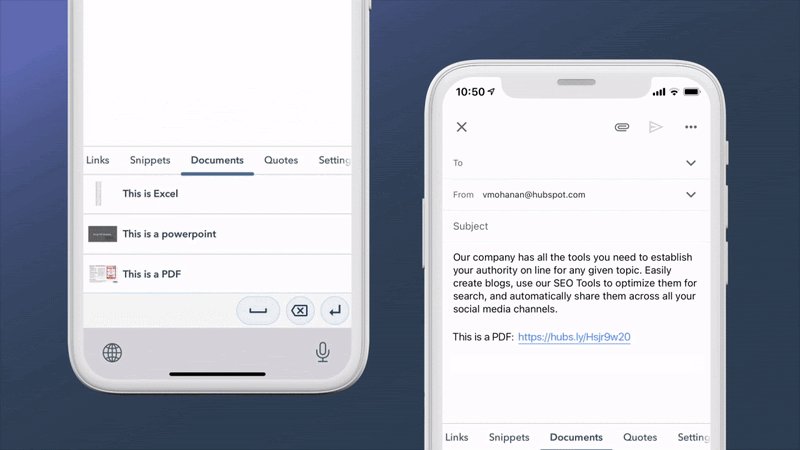
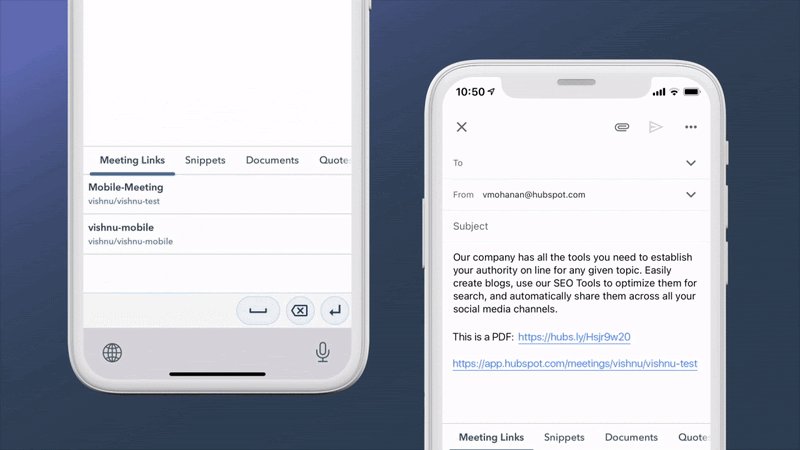
The HubSpot Keyboard feature is a good example of how our teams can work autonomously and iterate on solutions. The idea came from a brainstorming session in which we were trying to figure out how our users could use all the content (documents, snippets, quotes) inside HubSpot in other apps, like LinkedIn and WhatsApp.
This feature was implemented in one of our decompression sprints.
What is a decompression sprint?
A 2-week sprint where you can focus on something different than originally planned. That could mean a nice idea that was not the focus of a previous project or a technical debt that was never prioritized. The only rule: we should bring value to our users.
After the implementation, we did some user tests with the proof of concept and found that they loved it. So we made it production-ready and released it.

Challenges
While releasing this particular feature, we did run into some challenges:
-
Custom keyboard memory size (iOS)
-
The iOS allocates a limited memory for the keyboard (around 30 - 40 MB). If we use more than that, iOS will force the keyboard to close. To ensure the keyboard would work smoothly, we relied on pagination and removed the image preview from the documents. With this, we were able to limit the keyboard memory footprint.
-
-
Communication with the main app
-
The Keyboard is an app extension on iOS, and this has some limitations. For example, the app can't access all the information from the main app nor all of the information about the apps where it’s being used. It relies on the data that has been shared through the HubSpot App Group.
-
-
Limited in 3rd party service support (iOS)
-
Our options for monitoring and crash-reporting are also limited on this app extension compared to the main iOS app. We would need to make significant changes to be able to use Firebase or New Relic as usual. As mentioned above, the iOS also imposes a strict limit on the memory available to these keyboard extensions to ensure that the system will run smoothly. These extra components could have a negative impact.
-
-
Limited network access (iOS)
-
Custom keyboards operate in a sandboxed environment running in an isolated process. This sandbox’s default configuration disallows access to the network and prevents writing to the containing app’s shared group containers (reading is permitted). Open access lets you do things like store keyboard configuration, perform more complex analysis on the text the user typed, or provide advanced features that require server support. By setting the flag to true, you can enable these features. But the users must explicitly allow your keyboard to have open access by turning the “Allow Full Access” switch on for your keyboard in settings. You can find more information about these particular limitations on the Apple Developer page.
-
-
Privacy
-
We need to ask special permission from our user to make requests to the internet while using the Keyboard. This can lead to uncertainty regarding their private information. So, we needed to clarify to the user that we don’t read or save their personal information, and we only make these requests to show their content (documents, snippets, quotes) on the Keyboard.
-
-
Screen size
-
It isn't easy to put everything we need in such a limited space without compromising the content or area. The designers found a great solution to show the content the user needs, in a standardized way, making it easy for our customers to select what they need.
-
-
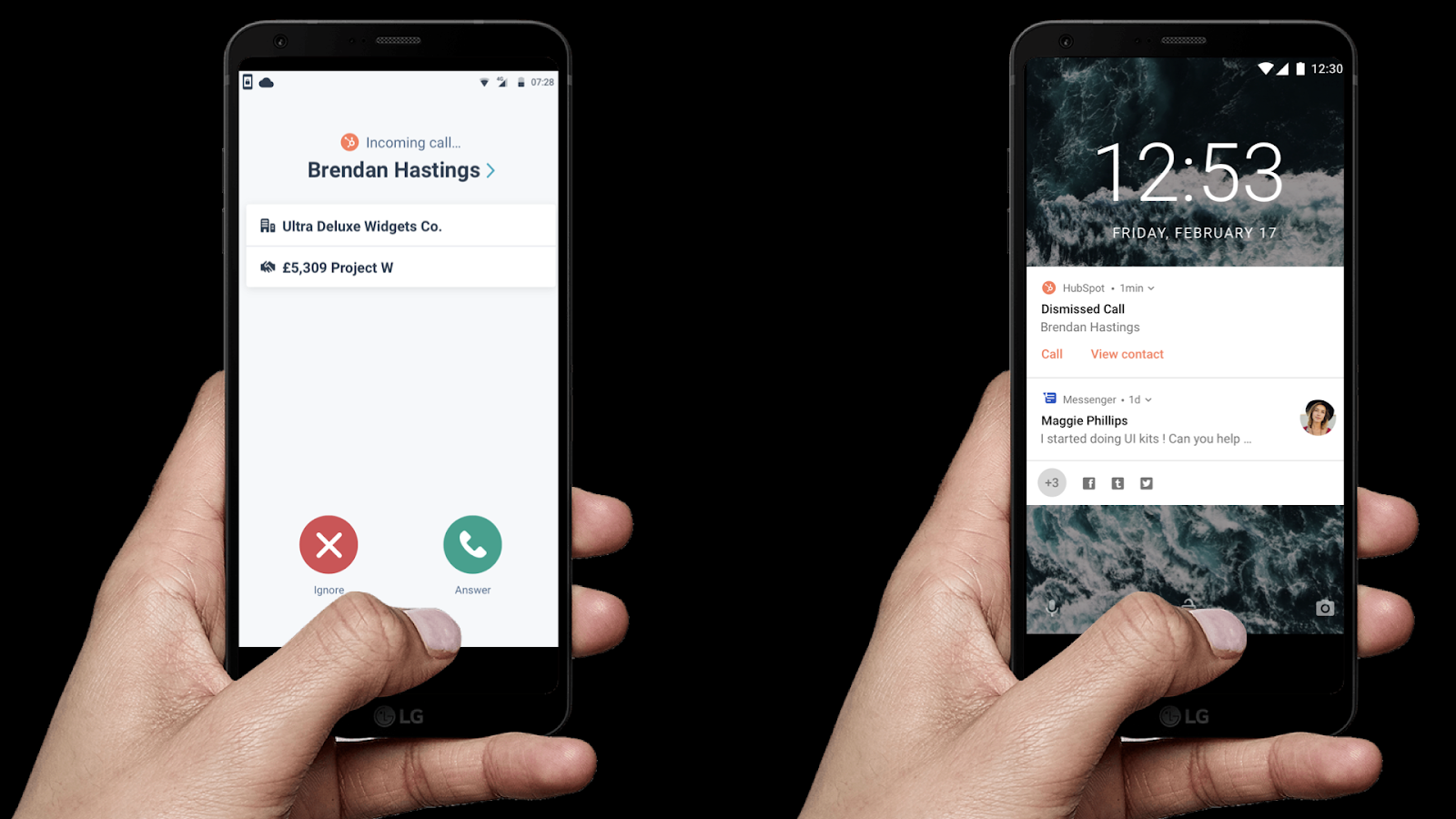
HubSpot Caller ID
Sales reps spend most of their time on calls with their prospects. Having all the information they need while on a call is key for closing a deal. With Caller ID, the sales reps don't need to save their contacts to their address book to know who is calling them. They will be able to know who is calling and check essential CRM information when receiving calls. After the call is finished, the HubSpot mobile app will log the call and allow the user to add a call outcome by adding notes or creating a follow-up task for the call.

Android
For Android, we rely on the BroadcastReceiver to be notified when the state of the phone is changed. With this, we can do some internal logic to show the caller ID for when the user is making a call to or receiving a call from someone in their CRM base.
In the beginning, we were requesting the contact information from our services every time the user received a call. This was not the most performative and reliable solution. Now, we have an in-app cache synced every day that allows the app to get the information instantaneously when you receive an incoming call. If we can't find the contact information inside the app, we still have the backend to get this for us.
For any calls you receive that match a phone number in your HubSpot CRM, the dialer will show the First Name, Last Name, Company Name, Deal Name and Amount associated with it.
If you miss a call, the mobile app will generate a notification from which you can view the contact or call them back.
iOS
For iOS, it's a bit different. The app doesn't know when the phone is receiving a call, so we need to have all the information beforehand to send it to the iOS system. Each time the app is started, we get the currently stored contacts, format the data, and send it to the iOS system to be used next time the user receives a call.
As described in the CallKit documentation,
When a phone receives an incoming call, the system first consults the user’s contacts to find a matching phone number. If no match is found, the system then consults your app’s Call Directory extension to find a matching entry to identify the phone number. This is useful for applications that maintain a contact list for a user that’s separate from the system contacts, such as a social network, or for identifying incoming calls that may be initiated from within the app, such as for customer service support or a delivery notification.
Because this method is called only when the system launches the app extension and not for each individual call, you must specify call identification information all at once; you cannot, for example, make a request to a web service to find information about an incoming call.
Any calls you receive that match a phone number in your HubSpot CRM, the dialer will show the First Name, Last Name, and Company Name associated with it.
These three features are just a sneak peek, and we have much more to share and explore.
Please subscribe to Product Blog updates and visit our mobile homepage to learn more about what's coming from the mobile team.
Want to work on a team that's just as invested in how you work as what you're working on? Check out our open positions and apply.
