At HubSpot we build libraries to try and fix issues with how we build software. One issue which kept cropping up was the tendency for 'base' Javascript View and Model classes to accumulate all sorts of random functionality as well-intentioned developers added to them over time.
Making tools public doesn't help anyone if the additions aren't understood by the development team.
However well intentioned or brilliant the additions might be, making tools public doesn't help anyone if the additions aren't understood by the development team. Not only that, but shoving more and more into the same classes makes for a complicated, interdependent, mess.
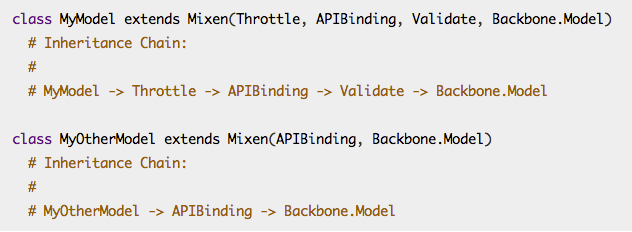
Our library, Mixen, exposes a single function. The function takes any number of classes, and composes them into a single class you can extend from. The composition is such that it's as if each class extended the one before it, meaning any method calls will travel through the entire stack, allowing any module that needs to to hook into any method it needs.
Mixen has allowed us to build smaller, more targeted libraries which do just one thing, well.
Mixen has allowed us to build smaller, more targeted libraries which do just one thing, well. We hope it can clean up your code as well. Mixen is only a few dozen lines of code, so you should be able to take a peek and decide if it's right for you very quickly.

You can start playing with Mixen right now in jsfiddle.
