Introduction
Imagine that planning season is happening, and your team has decided on the top priority for 2023. It’s been given the go-ahead by leadership. Now is the time to go deep, but quickly, to make sure that this idea has legs. At HubSpot, we call this dedicated time Explore Week: one week dedicated to digging into a project or feature with the end goal of writing a Compass Story, a formal write-up submitted to senior leadership for approval and prioritization across the business.
My team decided to use Explore Week as an opportunity to do a HubSpot version of a design sprint, based on Sprint, a book by Google Ventures designer Jake Knapp. If you’re familiar with this process, you might be like me and slightly overwhelmed by the prep work, daily agenda, and basically running a workshop for hours through Zoom to a room of folks who aren’t UXers(User Experience professionals).
I am here to say, jump in! It’s a lot, but the reward is worth it. Your team will inevitably grow and learn from each other over the week, coming out more aligned and excited about the work to come in 2023. The project will also have some validation, increasing the confidence of your team going into the next year.
What we did
As the Senior Product Designer on the Content Intelligence team, I took the lead in coordinating and planning the design sprint workshop. This work can be done by any UXer, or anyone who’s interested. There are oodles of resources online and templates to use, so don’t feel like you have to start from scratch. I specifically referenced the Sprint book and some materials from a formal design sprint I attended at Google years ago.
For Explore Week, we adapted the design sprint process to fit our schedule and needs. The team was focused on creating clarity around the CMS Homepage experience, a project designed to help small business owners get the most from their website content and HubSpot tools.
Design sprints can be a good way to work on problems that are centered on a specific user need. It works best on projects that are more open-ended and fuzzy. We spent the early part of the week outlining the specific problems and clearly naming the end users' needs and goals. We used the latter part of the week brainstorming solutions, refining them, and creating mock-ups of the concepts and ideas. On the final day, we showed sketches and prototypes to potential users.
There were three primary goals of the week:
- Expand upon the idea of a centralized CMS Homepage by identifying the website performance data and contextual guidance that will help small businesses grow,
- Create an artifact that can be shared with potential users for feedback (it was critical that we had customer validation early on)
- Build team buy-in and excitement around what we’d be focusing on in 2023.
What the week looked like
1. Prep work is key
A design sprint is a proof of concept, not a finalized solution. Keeping that in mind can help you work smart and not get too overwhelmed by all the unknowns and possible edge cases. I planned about five days ahead. This was a really fast process - more planning time would be ideal, but don’t shy away if the timing is tight.
- Synthesize research for the team to use: the week prior I interviewed 5 business builders, the new target persona. On the first day, I shared my notes, learnings, and recordings with the team. It was critical that during the workshop we all familiarize ourselves with this new type of customer so we could create the optimal solution.
- Choose a moderator for the week: I moderated and participated in the workshop. Sometimes there's a moderator who doesn’t take part, and solely plans and facilitates the workshop.
- Alignment with team leads: at HubSpot each team is headed by engineers, a product manager, and a product designer. Together we outlined daily goals and decided how to run exercises. Instead of a strict timeline, we time-boxed exercises to give us flexibility while still staying on task.
- Prepare exercises and examples: to keep everyone focused and on task we used a single FigJam. It had an outline of each activity so participants could jump right in.
2. Share the plan and expectations with your teammates
A design sprint is exciting, but it can also be daunting for both the person planning and for the attendees. Some folks may feel like they want to prepare or at least have an understanding of the time commitment so they can make adjustments to their personal calendars. The team leads determined that 3-4 hours a day was a reasonable ask for everyone. This was a strictly Zoom-only workshop across three time zones and needed to be orchestrated during working hours.
3. Provide explanations and examples
Over the week, we completed empathy maps, competitive analysis, wrote user statements, ranked the top ideas, and decided priorities. It’s important that the moderator has examples and guidance for every exercise. My goal was to empower everyone with tools and samples so they could focus on the doing. Many teammates had never done a workshop like this, and I never wanted them to be lost or confused about what to expect.
As a moderator, or any team lead, be sure to reassure your team that there are no right or wrong answers. Exercises can be completed in a variety of ways - there is no one way to solve a problem. And make sure to call out how awesome people's contributions are.
We mostly used Figma, and in retrospect, I should have taken a few more minutes to show people how to use it. Next time! Still, my savvy team was able to figure it out pretty quickly. For other exercises, we used Google Docs, but Lucidchart would also be a great tool, if you’re familiar with that.
4. Break up the activities
Each day we did at least two different activities. We did everything over Zoom so it was important to switch things up to keep everyone interested and engaged.
Monday through Wednesday we did the bulk of our work as a group. We kicked off with an agenda, informal group discussions, individual work sessions, and a roundtable of people presenting their work.

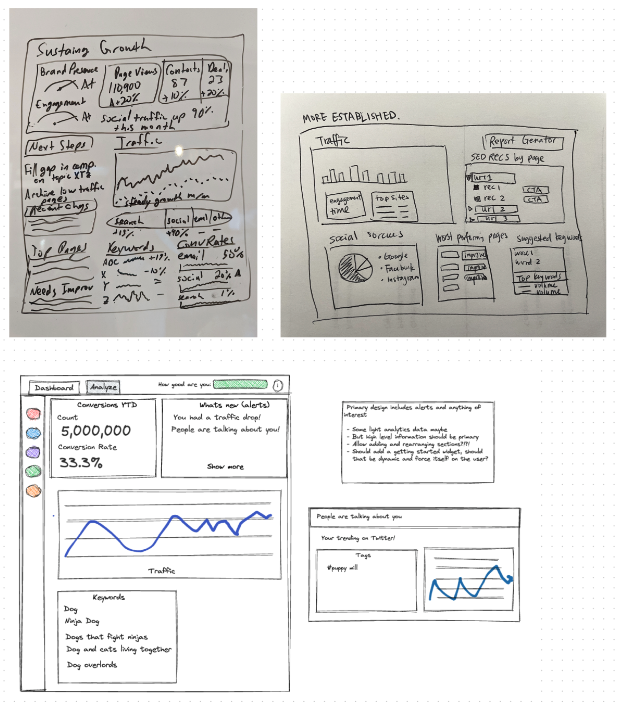
Examples of dashboard drawings team members shared with the group.
Thursday was a pretty UX heavy day, so teammates only needed to consult and offer feedback throughout the day.
Friday was a listening day. We chatted with three business builders and heard first hand reactions to our CMS Homepage designs concepts. In the future, I’d encourage anyone from the team to moderate the calls; they are generally short and pretty lightweight. The conversation is centered around proof of concept (basically head nods) and is not a usability test. Giving team members the opportunity to moderate a call is likely something they don’t usually do - so offer it up if you can!
Some examples of things we did that made the design sprint more “HubSpotty”:
- Empathy mapping:
- As a team we shifted focus on a new group of customers. We all needed to get up to speed and understand their needs, wants, and how to best solve for them.
- Interviewing SEO Experts:
- This was a suggestion from my FE TL, and I am so glad we added it to the agenda.
- This interview was attended by all team members and it gave everyone the opportunity to hear first hand how these experts would serve business builders. A unique perspective but an eye-opening one. We were able to take these learnings and incorporate them into the proposed solutions.


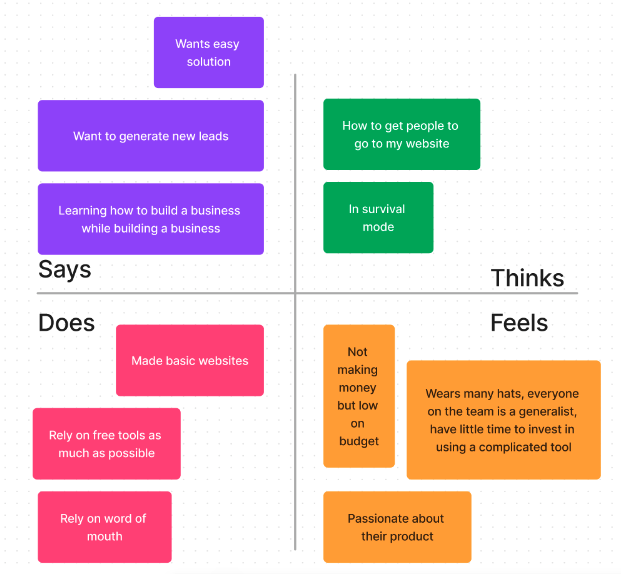
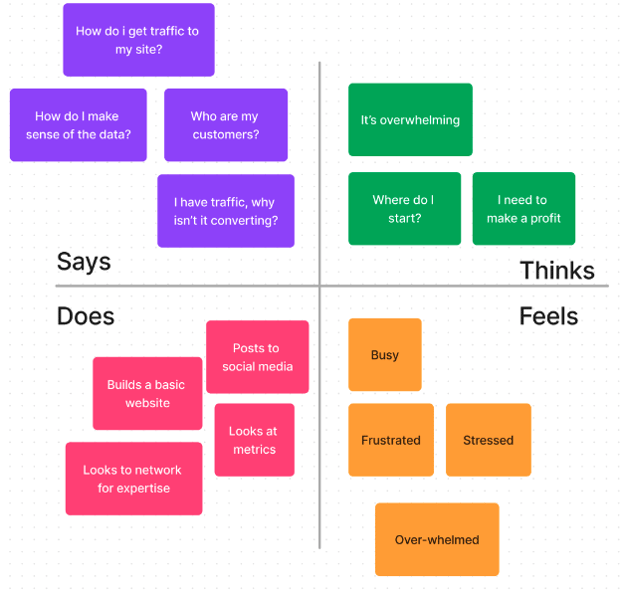
Examples of some empathy maps from the team.
The benefits of team alignment
Giving the entire team time to dive into the idea allows them to offer thoughts and feedback while the project is still taking shape. It builds excitement, camaraderie, and alignment. When everyone feels like they’ve been a part of the journey, they are often more invested in the results.
Plus, in a hybrid culture widely supported at HubSpot, it's critical to carve out time as a team to work collaboratively toward a shared goal. I felt like I got to know people more and really learned a ton from my newer teammates. Content Intelligence was formed earlier this year and I joined in June, so there are lots of new faces and I’m eager to get to know everyone better.
Our takeaways
The design sprint workshop was a huge success for the team, and potential customers love the direction we are going.Proof that design sprints in nontraditional settings, with just the right amount of time and purposeful planning, are super effective and will lead to us building rave-worthy products.
The team saw firsthand that Business Builders are eager for help and guidance, and a centralized CMS home page experience helps solve that. We have a much clearer understanding of how to present website data to novice marketers and the value of coupling reporting data with friendly language that’s easy to understand. We still have a lot to learn and even more internal teams to collaborate with to make this idea a reality.
Most importantly, the entire Content Intelligence team, plus a few others, were involved in the solution. The whole team has a glimpse of what's to come in 2023 and hopefully feel like they had a part in validating the idea, and adding valuable contributions to the project.
Interested in challenging projects like this? Check out our careers page for current openings, and learn more about our culture by following us on Instagram @HubSpotLife.
