Zoomer is a jQuery plugin that scales an iFrame by some percentage. It is currently used to provide instantaneous, live-previews throughout HubSpot’s new email tools.

Background
When I started at HubSpot about a year ago, I was asked to design and build a Content Management System, or CMS. Whoa… I thought, in a Keanu-Reeves-in-The-Matrix sort of way. That’s a somewhat daunting task.
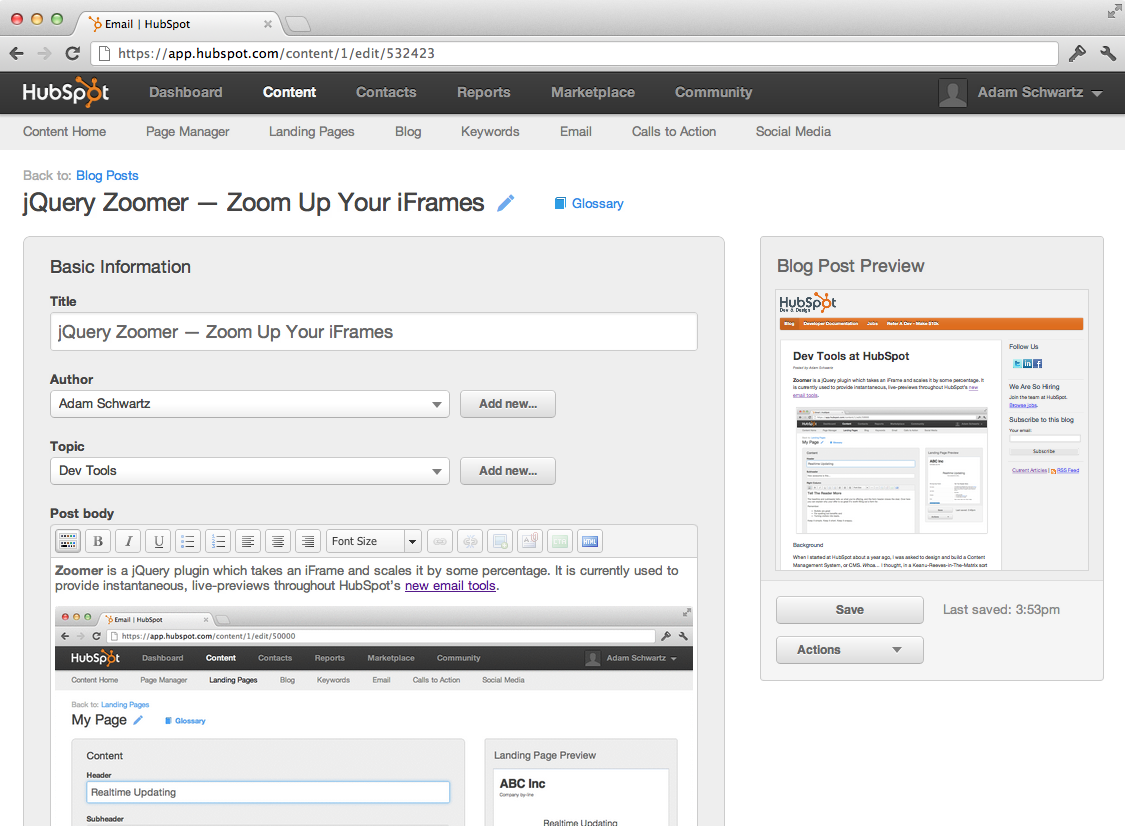
Right away, we started building the page in which a user creates a piece of content, such as an email or blog post. After a bit of brainstorming and creating mockups, we decided on the layout pictured above. With this layout, we wanted to accomplish two goals:
- Make the editing/creation process smooth by providing a clear list of fields in a simple form, all on one page.
- Provide immediate feedback after any change the user makes by updating a preview that travels with the user as she scrolls down the page.
The Problem
In order to guarantee accuracy, and allow for keystroke-by-keystroke updating, we decided to use an iFrame. But, there wasn’t enough room on a page to display the form and a preview of another page. So, what if we could scale it down?
The Solution
First, it’s worth noting that scaling an iFrame isn’t trivial. Why not? you might ask. Well, if you want to scale an img by some percentage, all you have to do is set the width in css to that percentage. But if you set the width of a div, that won’t scale the text or images inside of it; instead only the width of the boundary will change. So we decided to use CSS transforms.
CSS transforms allows elements styled with CSS to be transformed in two-dimensional or three-dimensional space.
Unfortunately, IE 9 and less does not support CSS transforms. However, IE has two other ways of doing a similar thing using either zoom or DXImageTransform.Microsoft.Matrix:
For Zoomer, we decided to use zoom as it suited our needs and is simpler to use.
The core part of Zoomer uses these CSS properties to scale the iFrame. Unfortunately, simply applying these CSS properties to an iFrame wasn’t enough. Problems can arise if a user tries to click on an element inside the scaled frame; and very bizarre FOUC issues can occur while the iFrame is loading. So in addition to scaling, Zoomer handles these problems too, by shielding the iFrame with a transparent cover, and hiding the contents until the iFrame load event is called, and the scaling is complete.
In addition, Zoomer provides methods for refreshing the iFrame or updating the src in such a way that no such FOUC occurs.
I’m excited to announce that we’ve released Zoomer on GitHub under the MIT License.
How to Use
- Grab the source. https://raw.github.com/HubSpot/jquery-zoomer/master/jquery.zoomer.js
- Put this one-liner in your jQuery onReady handler:
Demo and Examples
For a demo and full reference, check out the GitHub project page.
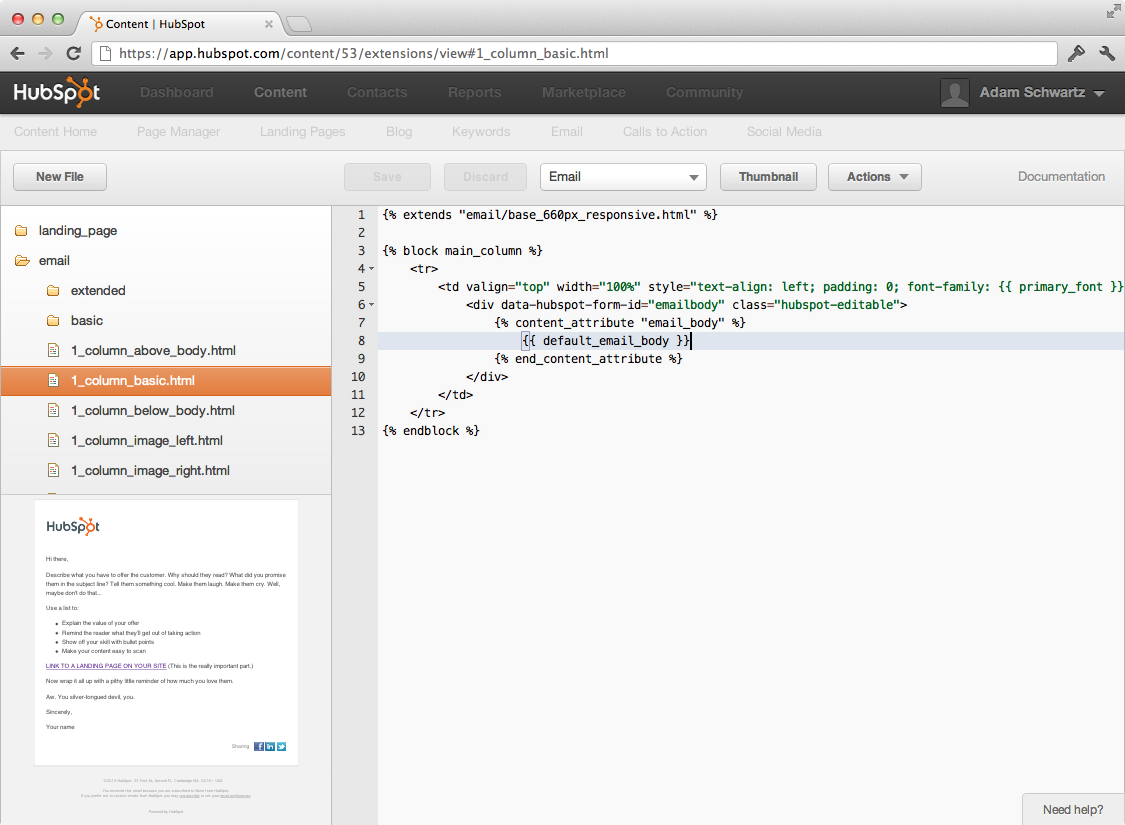
Here is Zoomer being used in HubSpot’s template editor, and as a fun close, Zoomer being used to preview this very blog post (in our not-yet-released blog editor):